How I Turn Any Product Page Into a High Converting Sales Page
When I first started writing for ecom brands, I was honestly terrible at it. Every time I built a new product page, I’d go down the same rabbit hole—researching the same things over and over again. What should I include? What sections should be there? What’s the right flow? It felt like starting from scratch every single time.
But after years of writing, testing, and making serious money for both dropshippers and brand owners, I’ve distilled everything I know into this checklist. It’s the formula that actually works.
And to be honest, I’m publishing it here for two reasons. First, my Google Drive is a mess—too many random docs, and I’m starting to lose track of everything. Now, I can refer back to it whenever I need. Second, I want to put my money where my mouth is. I can’t just claim to know my stuff without actually showing it, right? So here it is—use it, tweak it, and make it work for you.
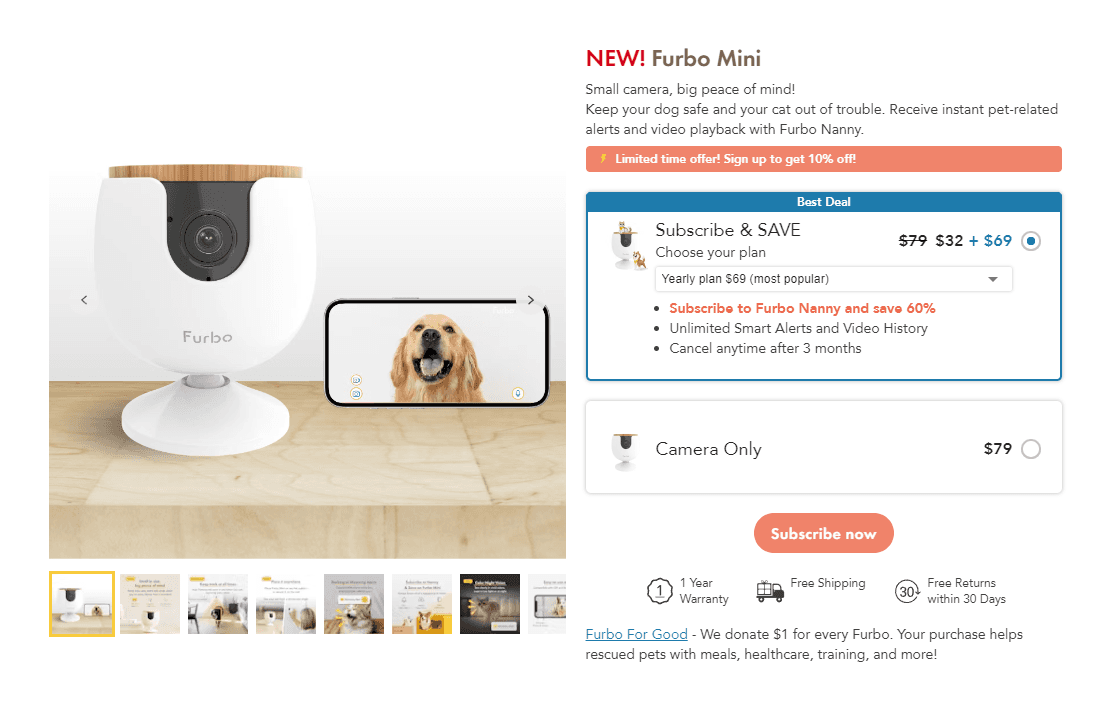
Section 1: Above the Fold (ATF) 👀
Imagine meeting someone for the first time—you wouldn’t just mumble a half-hearted “hey” and hope they stick around, right? You’d put in some effort. Maybe crack a joke, flash a confident smile, or say something intriguing enough to keep the conversation going.
That’s exactly what the ATF section does for your product page. It’s your first impression, your opening line, the hook that either reels visitors in or makes them bounce faster than a bad date.
Get it right, and they’re scrolling, reading, maybe even buying right away. Get it wrong, and, well… they’re gone before you even had a chance. No pressure. But seriously—this section sets the tone, grabs attention, and determines whether someone sticks around long enough to consider buying. So, make it count.
Headlines and Subheadings:
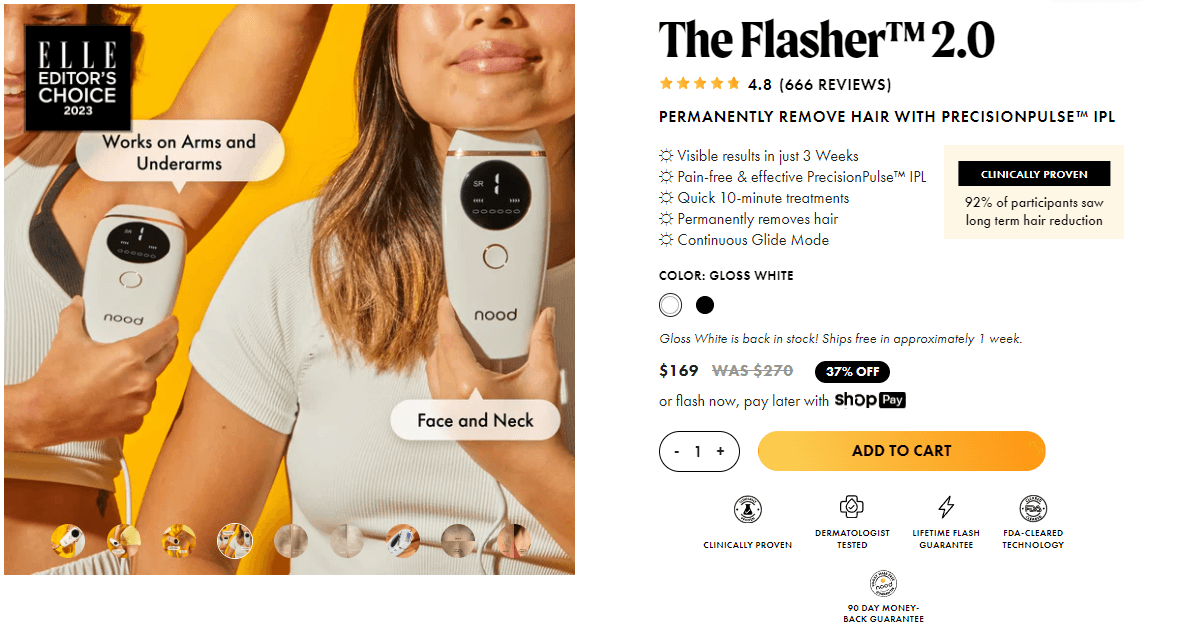
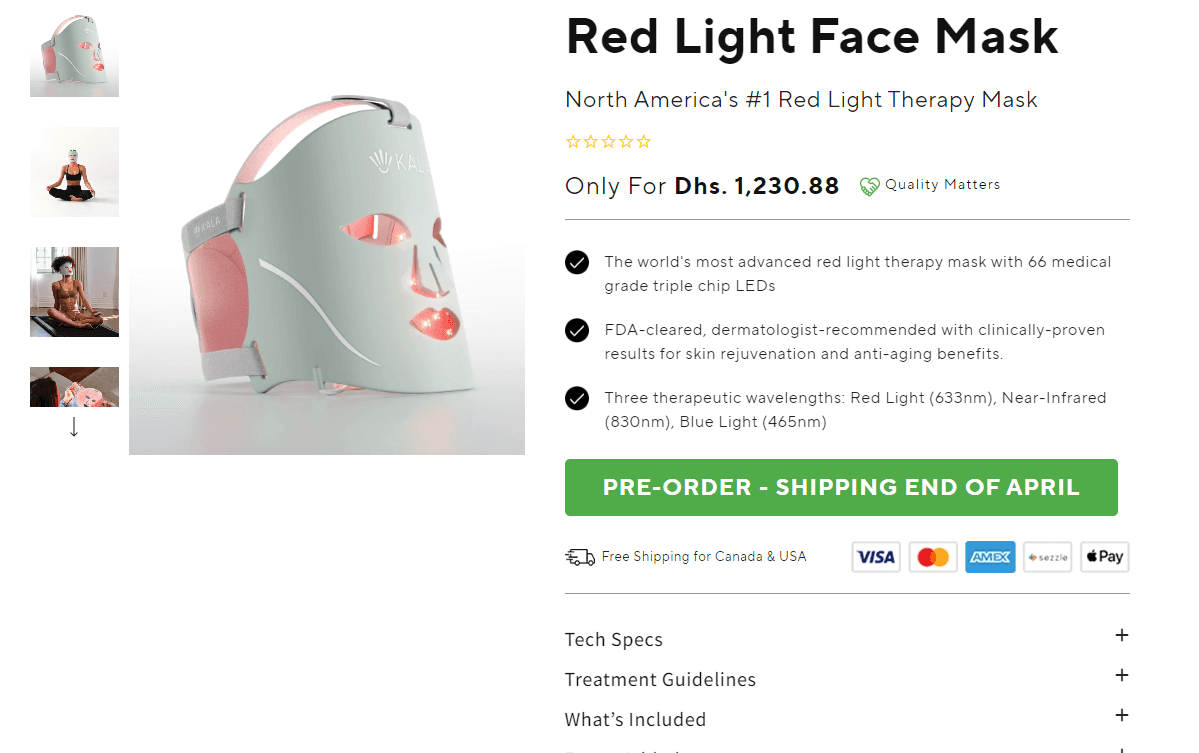
Headline clearly and concisely describes the product.
Subheadings highlighting key features and benefits, focusing on customer value.
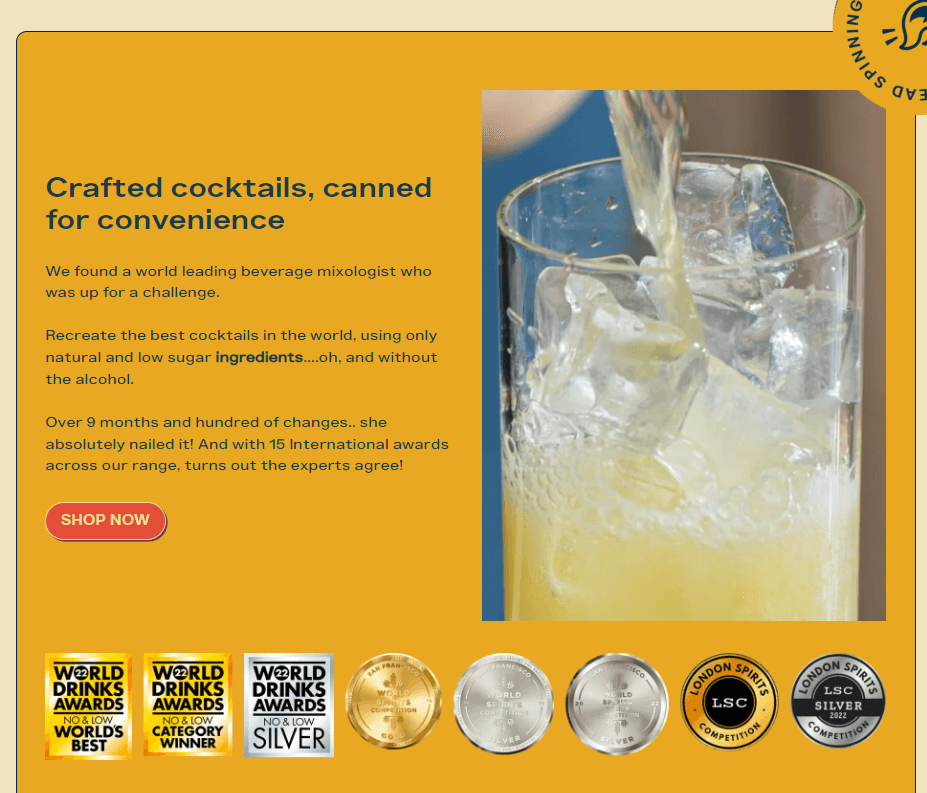
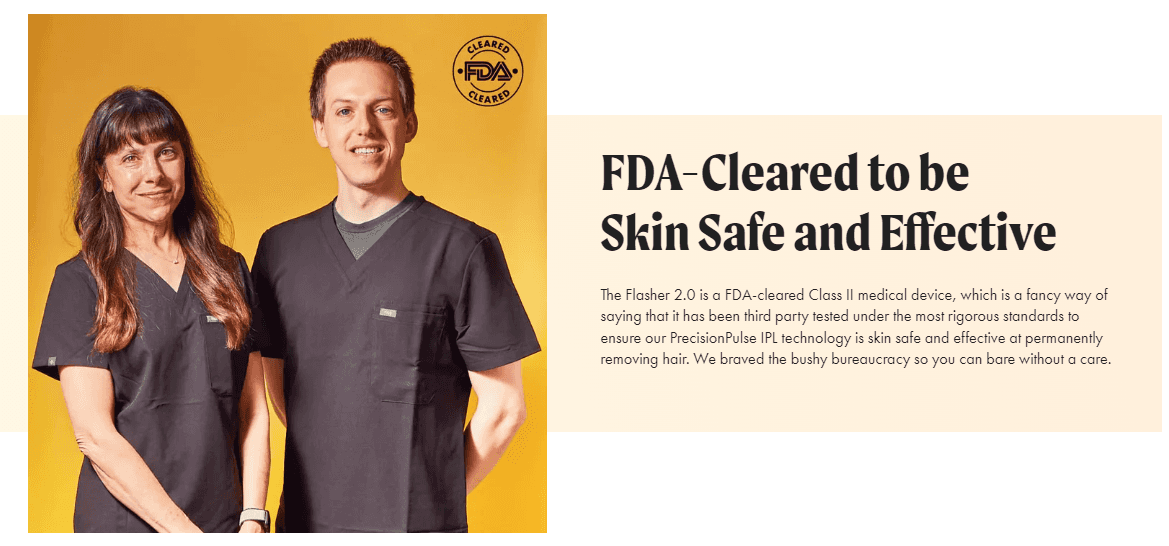
Relevant product awards or certifications in a subheading to build trust.
Subheadings are benefit-oriented and catchy.
Powerful, benefit-focused words that evoke emotion (e.g., "Permanently," "Pain-free").
Number of reviews next to 5 stars.
Description:
Features and benefits are highlighted in short sentences and bullet points
Simple, easy to understand, and free of jargon copy.
Unique, patented, or exclusive technologies used in the product.
Technical specifications, dimensions, and capacity information.
Bold or italics for key phrases to draw attention to important features.
Guarantees such as a 30-day money-back guarantee or warranties.
Available colors, sizes, and specifications.
Disclaimers
Shipping & return policies
Call to Action (CTA):
CTA button text is clear, action-oriented, and creates a sense of urgency.
Button design stands out and uses a color contrasting with the surrounding elements.
Scarcity and urgency near the CTA, such as limited stock or a countdown timer for promotions.
Button large enough for mobile users to tap comfortably.
Button text is concise and actionable (e.g., "Add to Cart," "Shop Now").
Product Images:
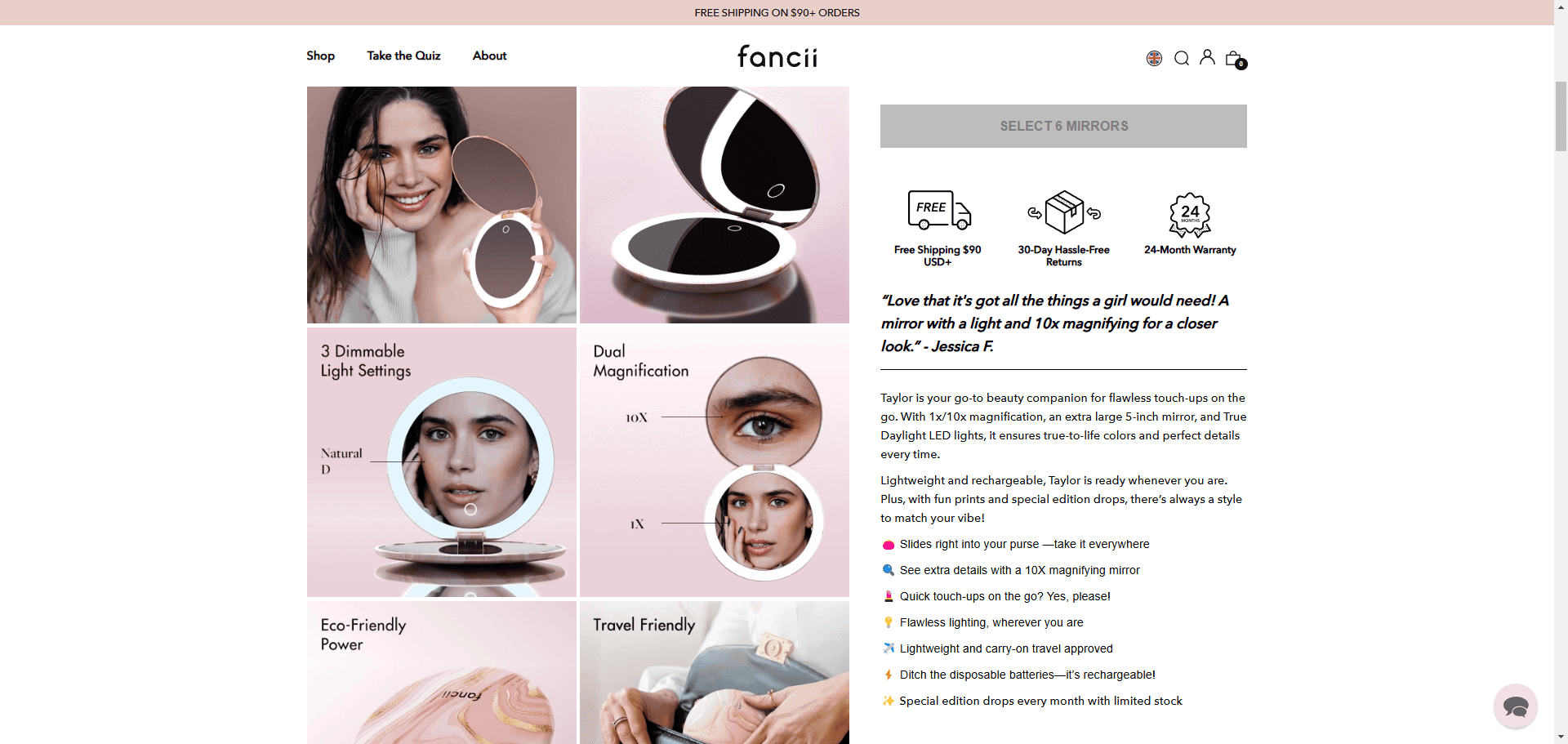
High-quality images that accurately and attractively represent the product.
A minimum of 6-12 images:
Multiple Angles
The Product in Use
Lifestyle Shots
Before and After
Zoom or 360-degree view option for customers to inspect the product.
Image backgrounds are consistent and complement the product.
Close-up images that highlight important features.
Images showcase the product in context, helping customers visualize benefits.
Product Videos:
Product video that showcases key features, benefits, and use cases.
Captions for accessibility and for viewers watching without sound.
Video thumbnail to entice users to play the video.
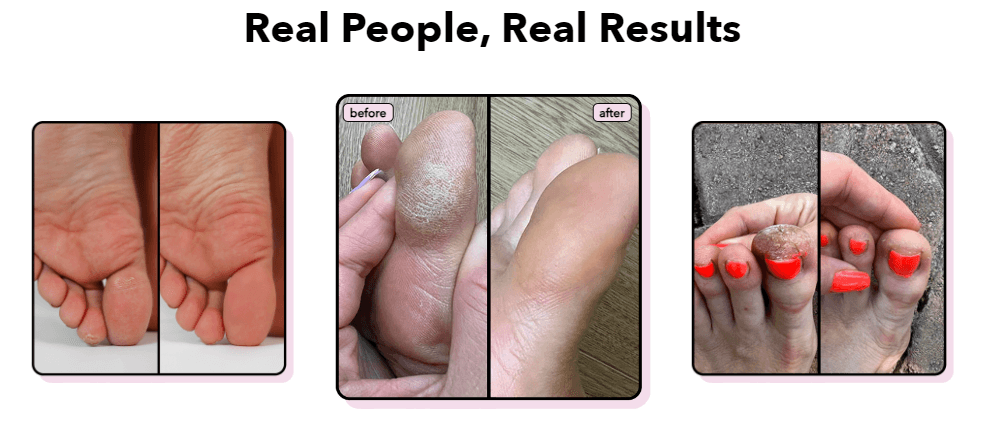
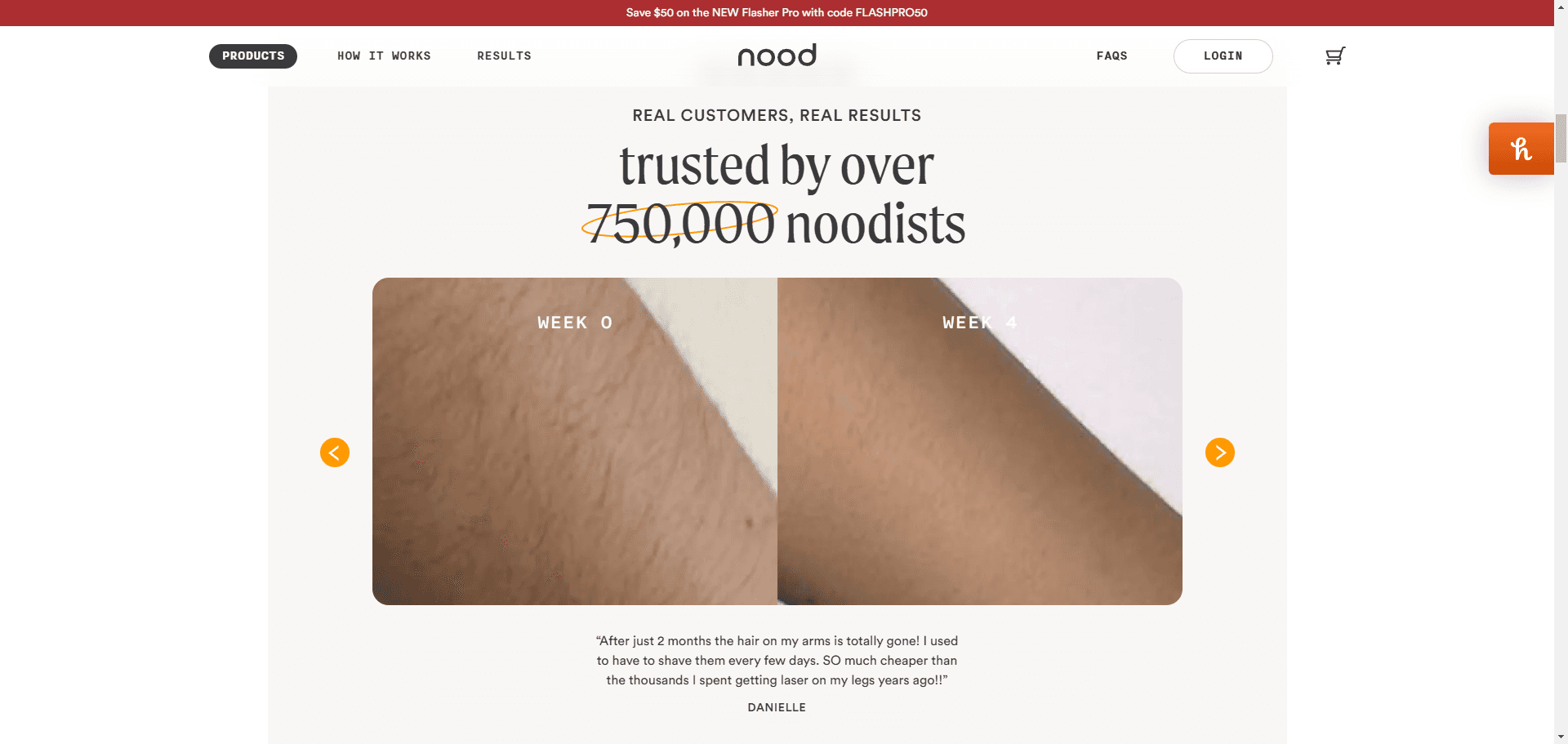
Section 2: Visual Reviews - Before & After Media 🔁
Think of this section as a visual storybook—it’s not just about showing off your product, but about painting a picture of the transformation it brings. It’s where your product stops being just a product and starts becoming the solution to someone’s problem.
People don’t just want to read about benefits—they want to see them. They want proof, something that makes them think, “Wow, this actually works.” That’s what makes this section so powerful. It takes your claims and brings them to life, making your product feel real, tangible, and, most importantly, irresistible.
Get this right, and potential customers won’t just be interested—they’ll need what you’re selling.
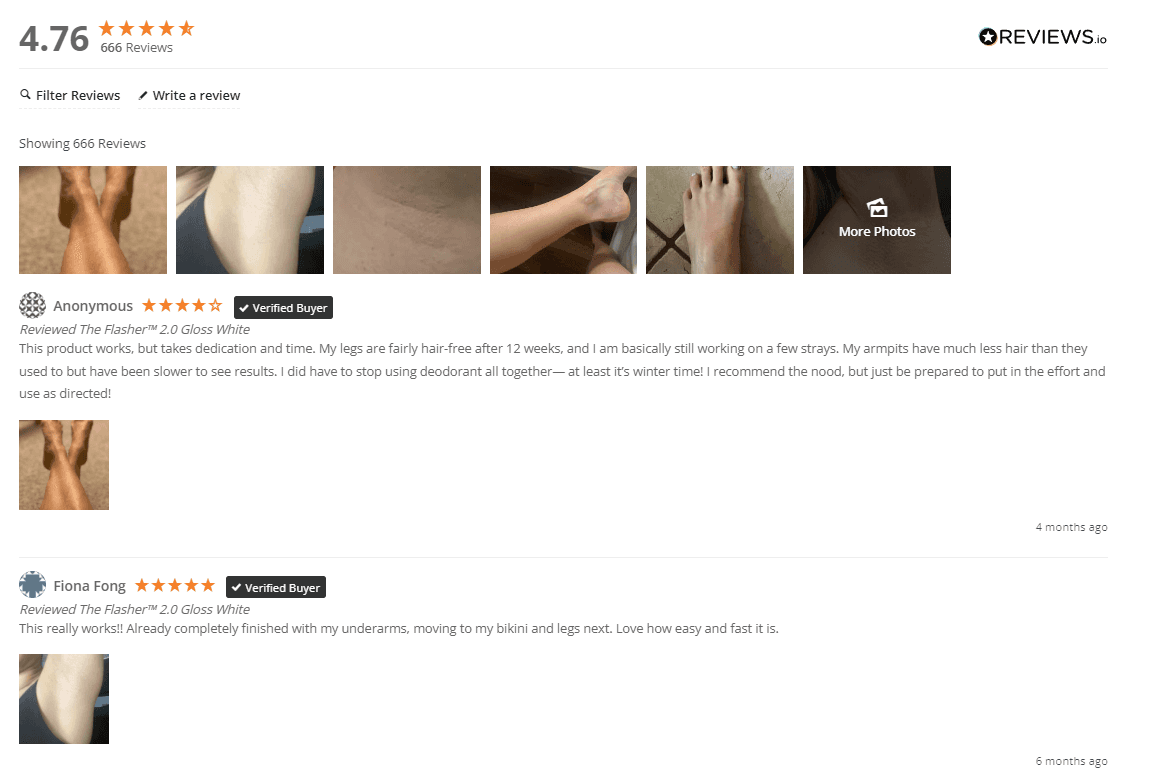
Testimonials and Reviews:
Strong headline to introduce the customer to the new section.
Subheadline including the number of served customers.
At least 10 customer testimonials or reviews to build trust and social proof.
A mix of text, photo, and video testimonials to cater to different preferences.
Overall product rating (star rating).
Photos of the product in use, provided by customers.
Tip: Regularly refresh the testimonials to showcase recent customer experiences.
How to get customers to leave reviews if you’re just starting up:
Offer incentives such as discounts, loyalty points, or early access to new products for submitting reviews.
Encourage customers to leave reviews by including a simple and visible review submission form.
Ensure the review process is easy and user-friendly, minimizing the number of steps and form fields.
Provide clear guidelines and instructions on how to leave a review, including any character limits or formatting requirements.
Send follow-up emails to customers after a reasonable time frame, requesting their feedback and experience with the product.
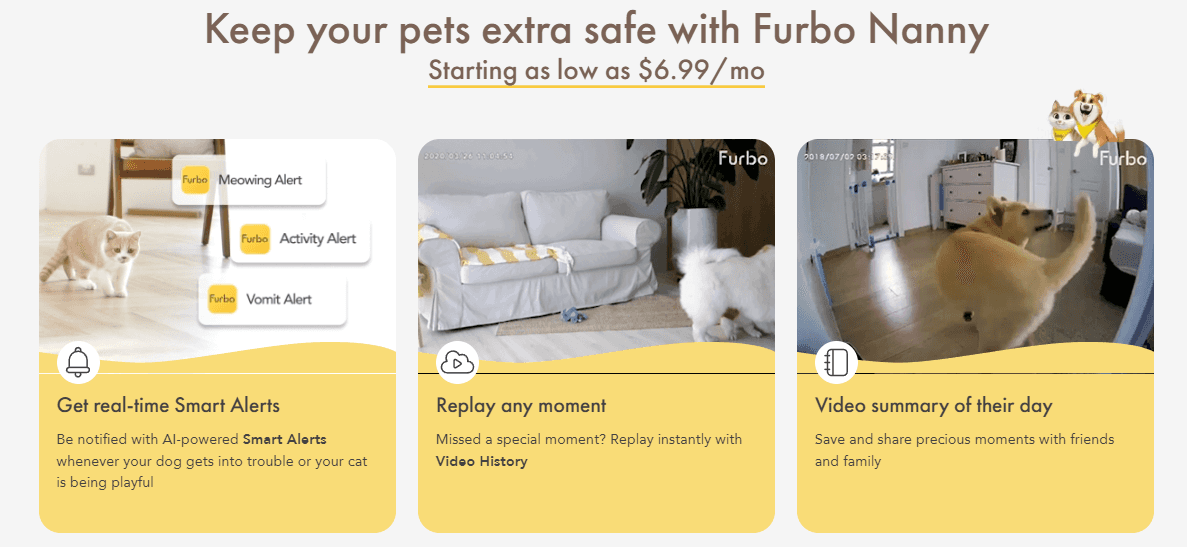
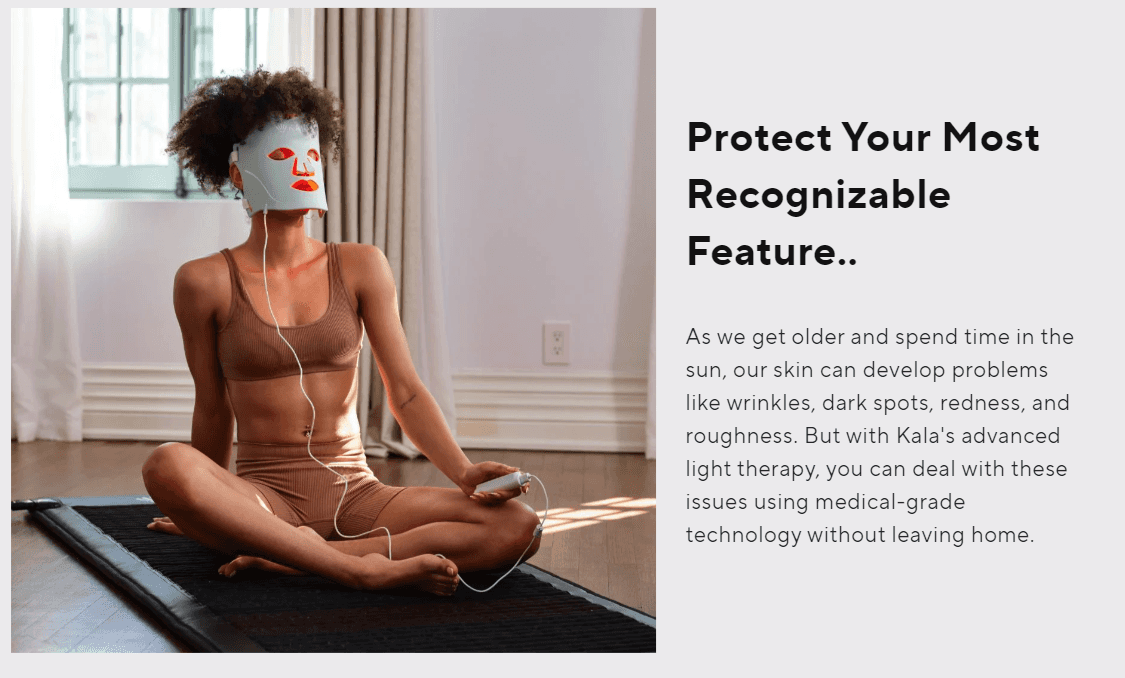
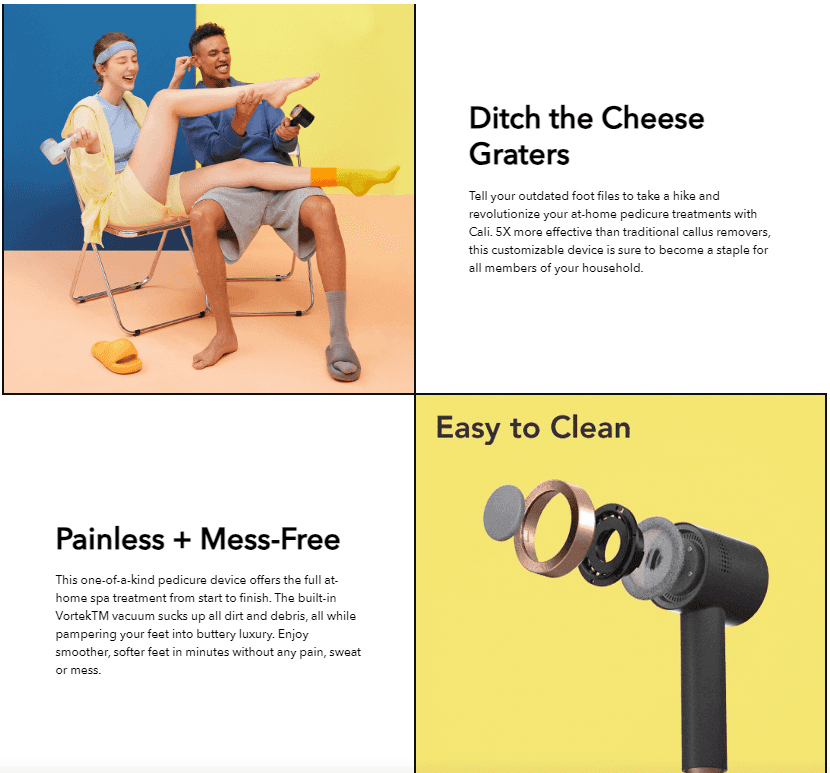
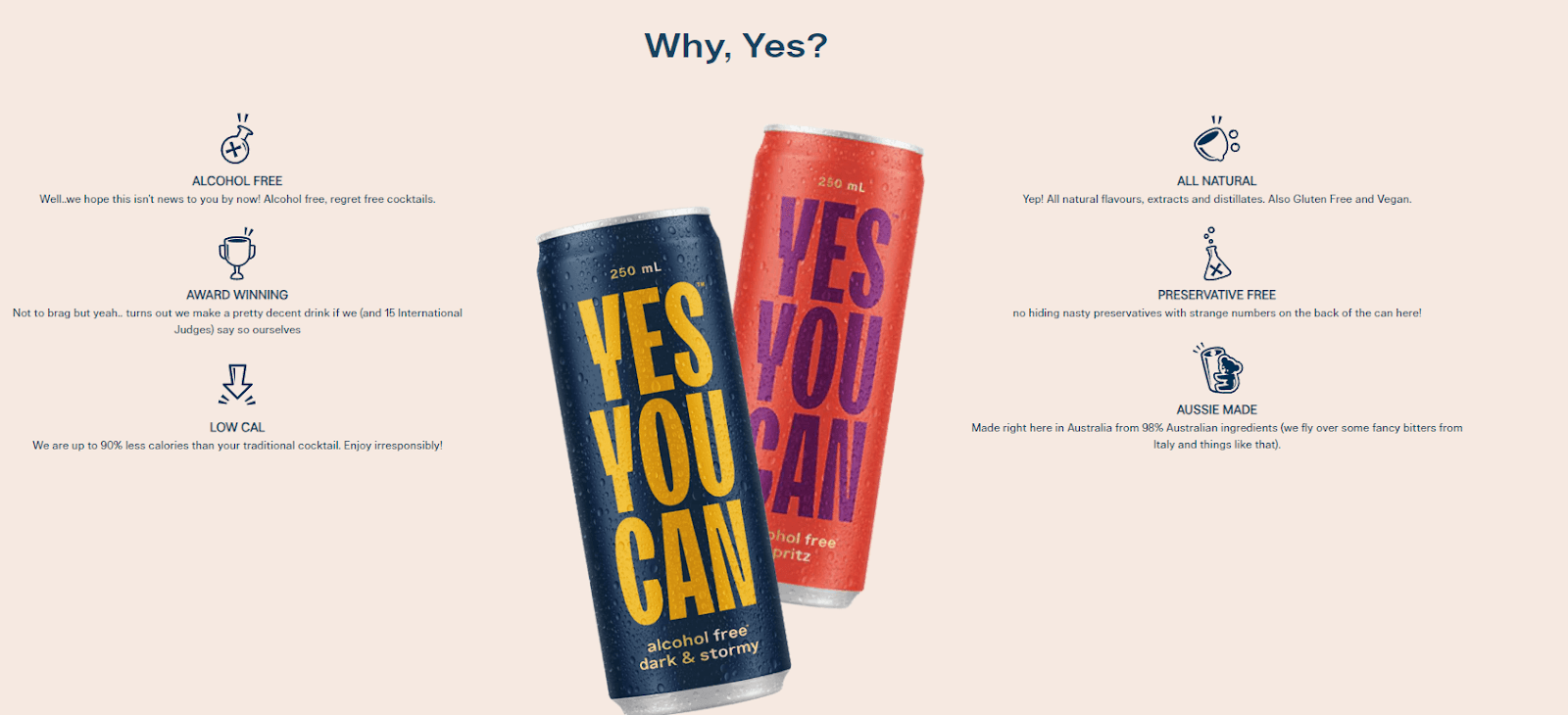
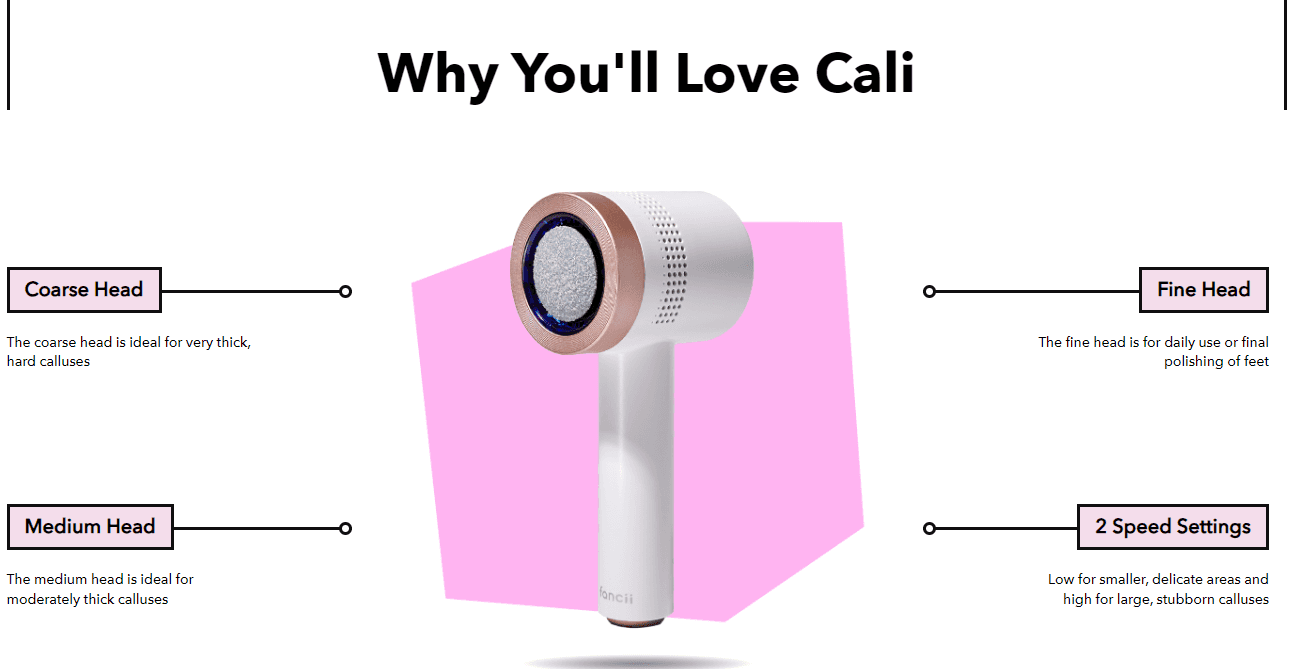
Section 3: Benefit Stack 😍
This one is a showcase highlighting your product's key benefits and value. It's all about demonstrating why your product is a must-have for customers and how it can improve their lives.
In this section, list the primary benefits of your product clearly and compellingly. Highlight each benefit using bullet points or short paragraphs. Focus on how each benefit solves a problem or meets your customers' needs.
Start by identifying your product's most significant benefits and prioritizing them based on their importance to your target audience. Use language that is easy to understand and resonates with your customers' needs and desires.
Design & Copy:
Craft a headline that succinctly summarizes your product's primary benefit.
Consider using a subheadline to provide additional context or detail, if necessary.
Include a visually appealing representation (e.g., infographic, image, or video) highlighting your product's key benefits.
Utilize icons, graphics, or illustrations to enhance visual appeal and aid in understanding.
Ensure the visual representation aligns with your brand's style and aesthetic.
Use high-quality images or videos that clearly showcase the features and benefits of your product.
List the primary benefits of your product in a concise copy.
Keep each benefit-focused and highlight how it addresses customer needs or pain points.
Prioritize benefits based on their significance to the target audience.
Use language that is easy to understand and resonates with your target audience.You can write here as much as you want, this text will always look nice, whether you write longer paragraphs or just a few words. Click here and try it out.
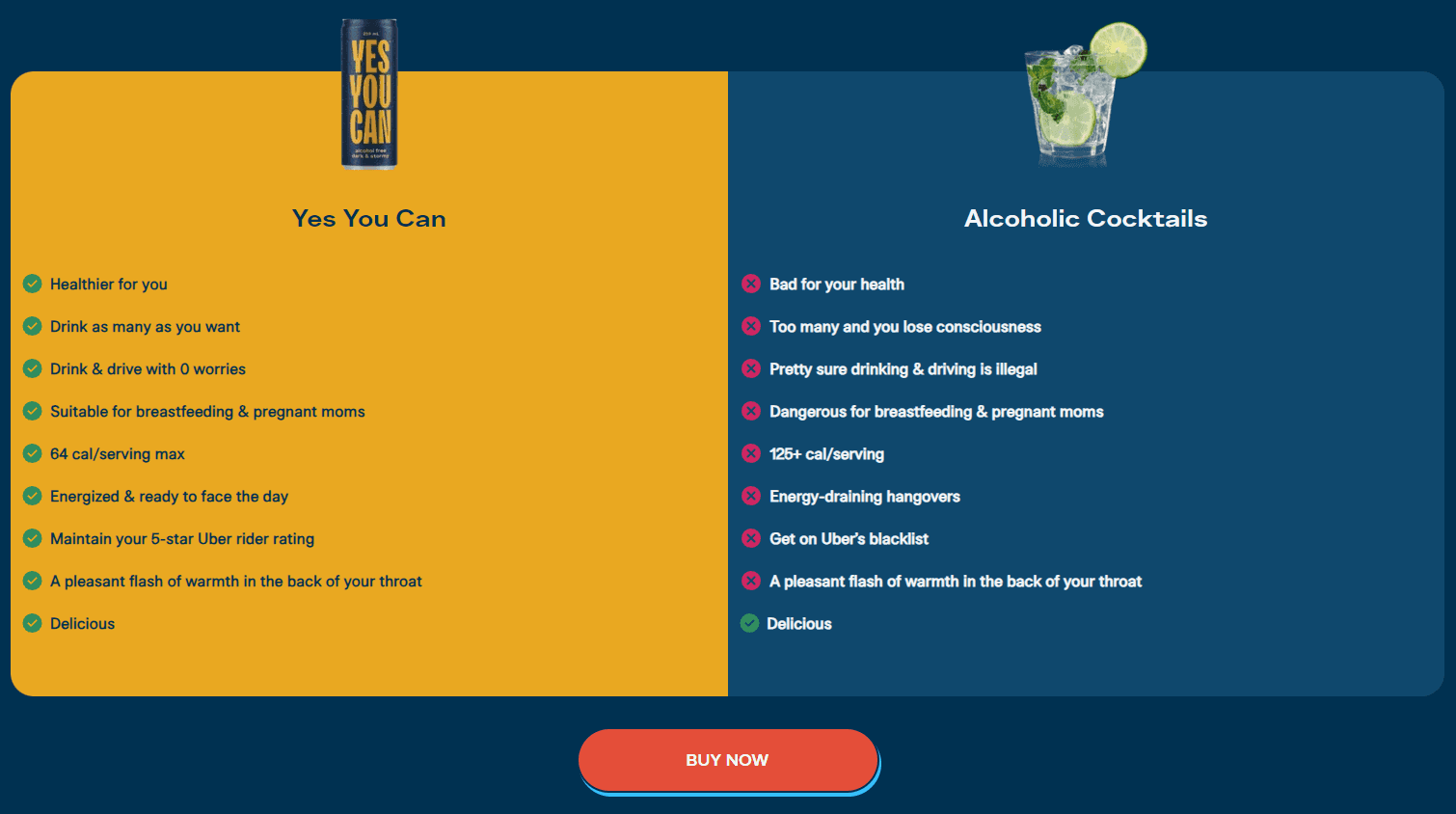
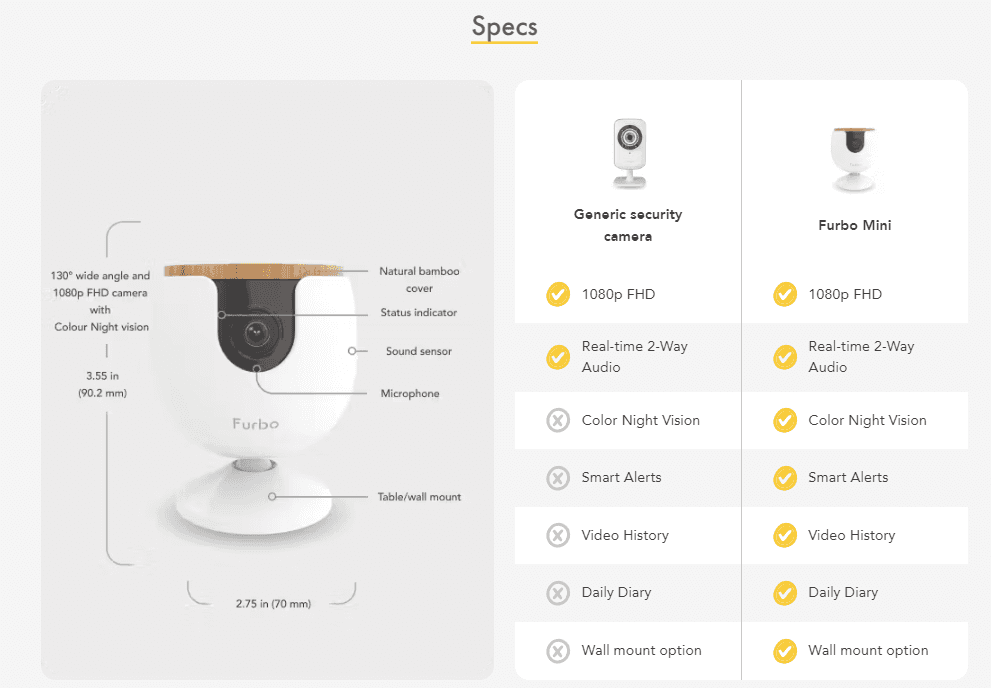
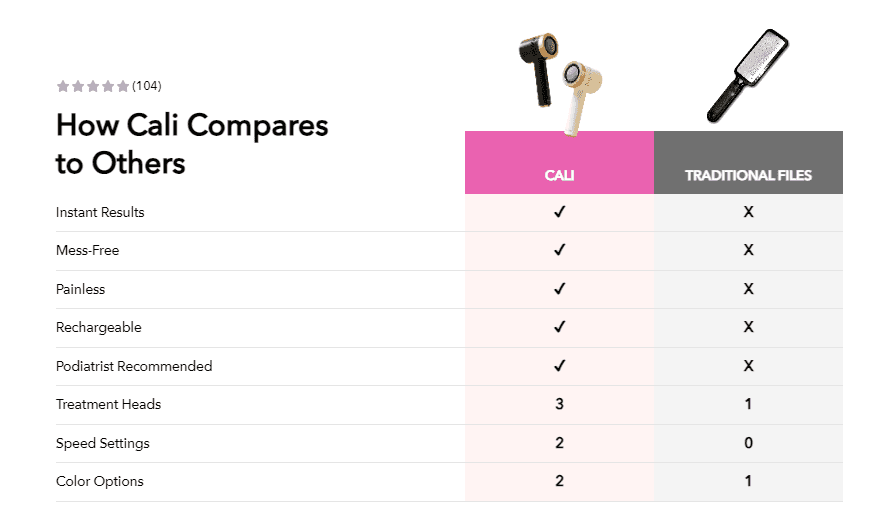
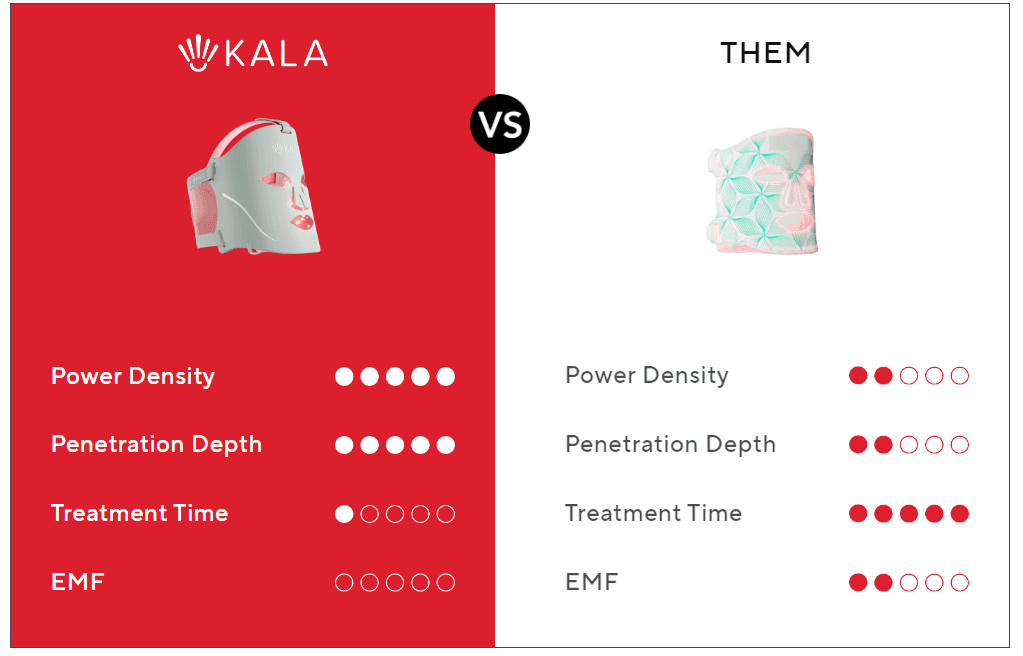
Section 4: You VS. Them 👤🆚👥
This section is your chance to highlight why your product is superior to other solutions on the market. It's like laying out a buffet and showing why your dish is the most delicious choice. This section is ESSENTIAL for persuading potential customers to choose your product over competitors'.
Creating comparison tables can help customers easily see the advantages of your product. Include key features, benefits, and any unique selling points that set your product apart. Use clear, concise language and visual elements to make the comparison easy to understand at a glance.
Creating the Comparison Table:
3-5 key features or benefits that set your product apart from the competition.
USPs are specific, tangible, and difficult for competitors to replicate.
Focus on the aspects that provide the most value to your target audience.
Support USPs with factual evidence, testimonials, or third-party endorsements, if possible.
Clear and concise language to describe each USP.
Checkmarks or icons to visually indicate where your product excels.
The table is easy to scan and understand, with clear column headers.
The table design is simple and balanced, ensuring mobile responsiveness.
Color-coding or highlighting to draw attention to your product's advantages.
References or sources for any claims or specifications mentioned.
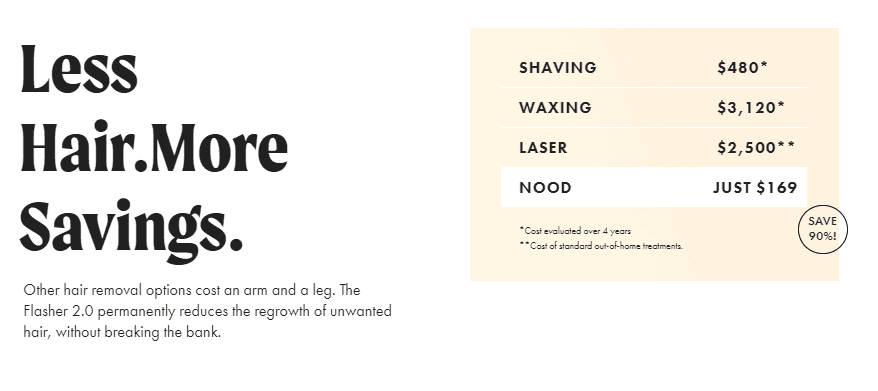
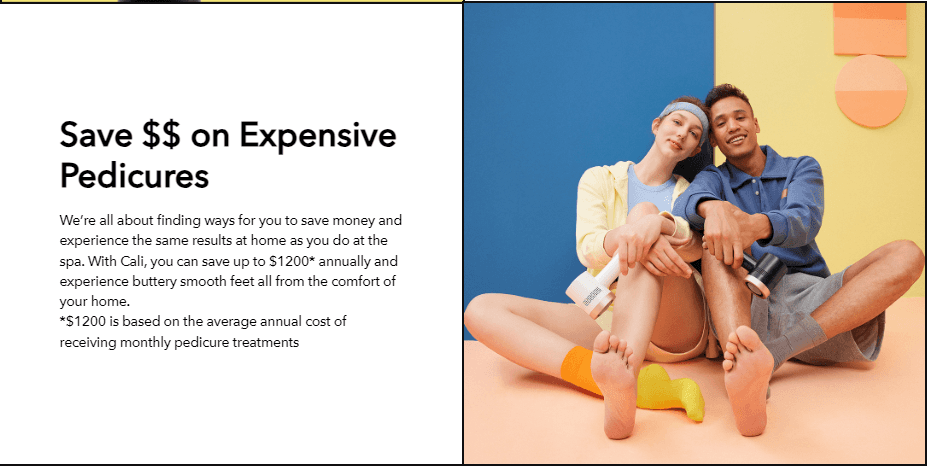
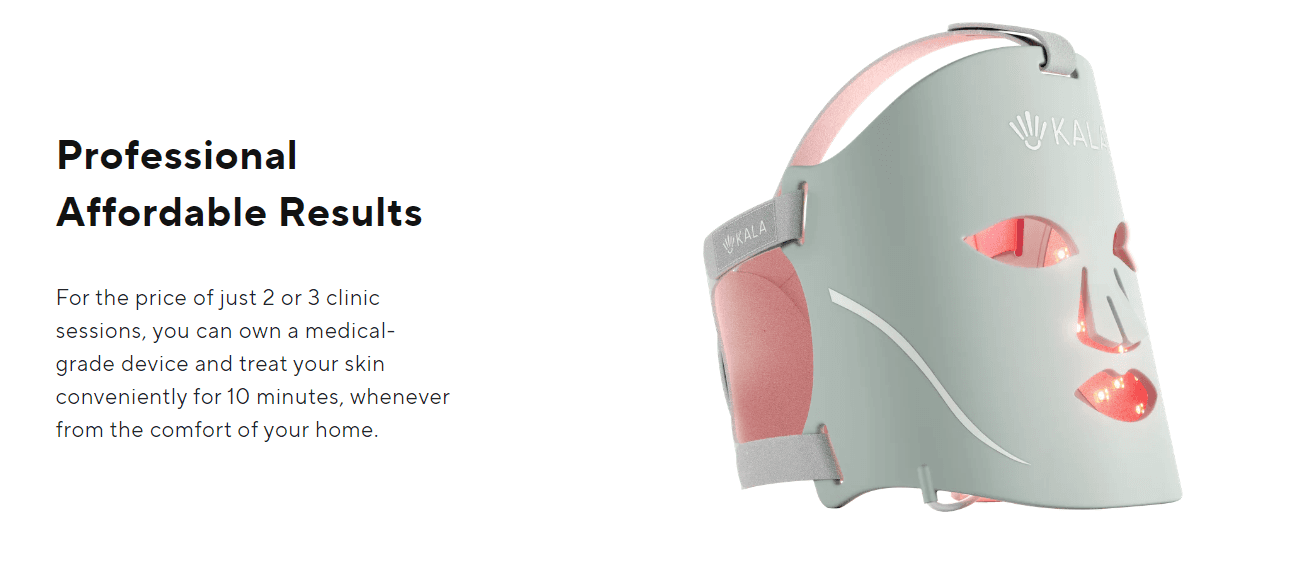
Section 5: Money Saved 💸
This is a reality check that shows customers the financial benefits of choosing your product. It's all about demonstrating your product's value and return on investment, making it a no-brainer choice for customers.
In this section, you can lay out how much money customers can save by using your product instead of traditional methods or competitor products. Use clear, compelling language and visuals to illustrate these savings. Break down the savings into specific categories, such as time saved, reduced expenses, or increased efficiency.
Research:
Calculate the potential cost savings of using your product compared to alternative solutions.
Consider the long-term costs, including maintenance, repairs, or replacement expenses.
Research and analyze the pricing of competitor products or services to identify advantages.
Look for opportunities where your product offers a more cost-effective solution.
Consider any additional benefits or features your product provides that may reduce costs for the customer.
Design & Copy:
Create a pricing comparison table showcasing your product's price against competitors'.
Use clear and concise language to describe the cost savings, avoiding complexity.
Ensure the savings are presented in a way that is easy for customers to understand.
Create a compelling headline or title for this section to draw attention.
Use bullet points or short paragraphs to highlight the key cost-saving benefits.
Include relevant icons, graphics, or charts to visually reinforce the savings.
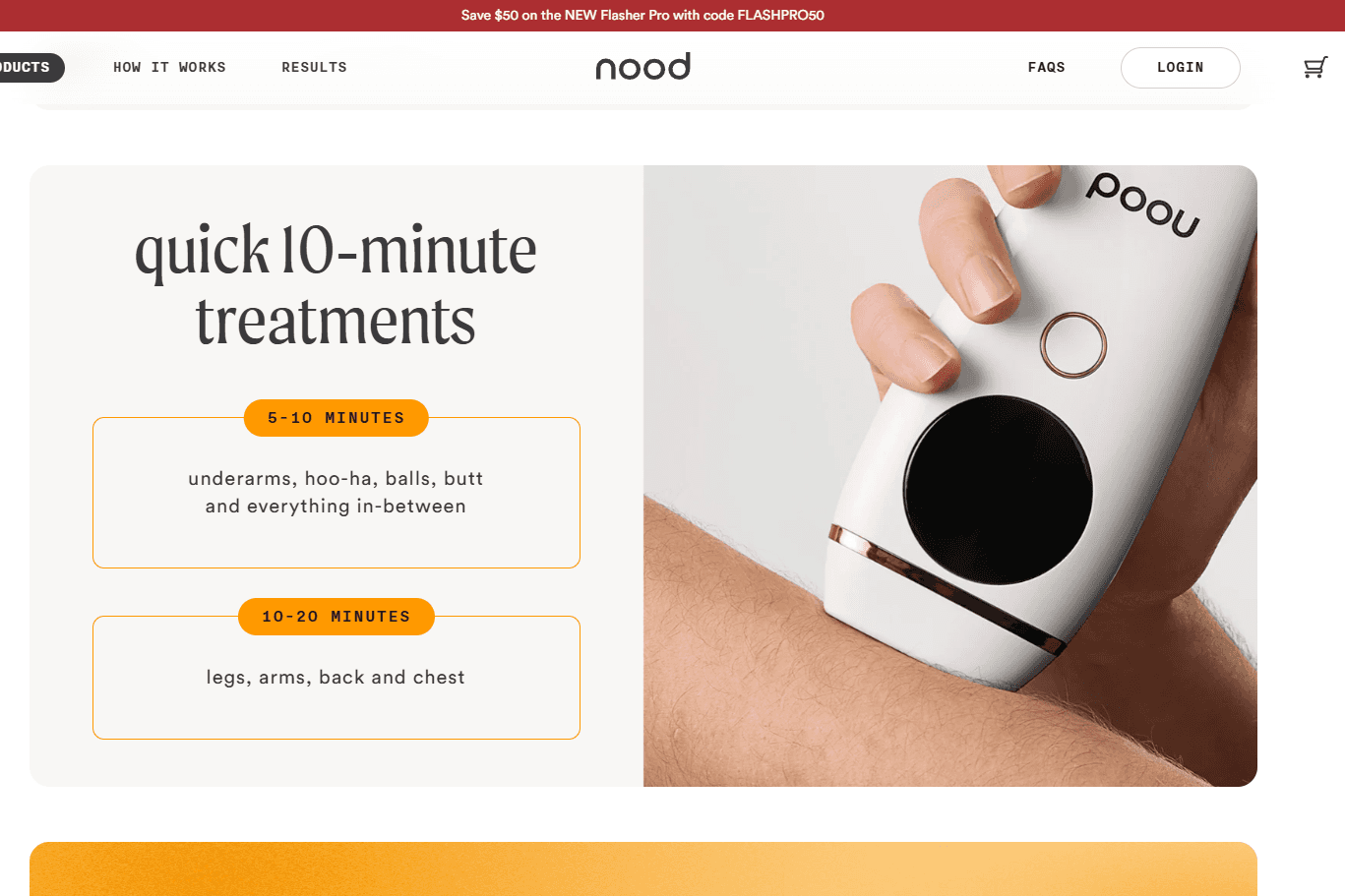
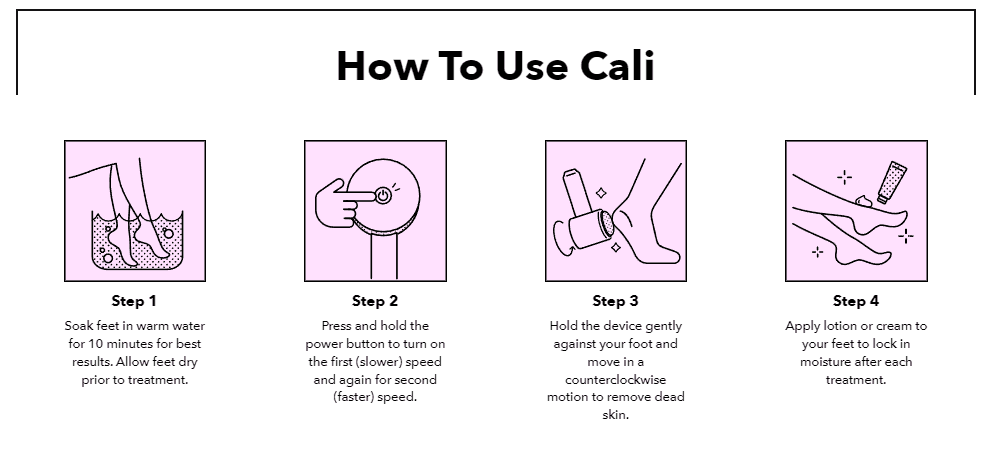
Section 6: How to use 🤔
A friendly guide that shows customers how to get the most out of your product. It's all about making the customer's experience as smooth and enjoyable as possible.
In this section, you can provide easy-to-follow, step-by-step directions on how to use your product. Break down the instructions into simple steps. Consider using visuals such as images or videos to demonstrate each step.
Start by introducing the product and its key features, then explain how to use each feature in a way that is easy to understand. Consider including tips or tricks to help customers get the best results.
Design & Copy:
Instructions are tailored to the needs and capabilities of the target audience.
Use language and terminology that resonates with the audience.
Consider creating different versions of the instructions for varying skill levels, if necessary.
Break down the product usage process into clear and logical steps.
Number each step and use concise, action-oriented headings.
Provide detailed explanations or descriptions for each step.
Include any relevant tips, warnings, or precautions.
Use bullet points or short paragraphs to make the instructions scannable and digestible.
Ensure the steps are presented in a logical and chronological order.
Use active voice and imperative sentences (e.g., "Press the power button") for clarity.
Include any necessary visuals, diagrams, or screenshots to support the text.
Test the instructions by following them yourself to ensure accuracy and completeness.
Consider creating a video tutorial or animation to provide a dynamic demonstration.
Include captions or annotations on visuals to highlight specific elements or actions.
Maintain a consistent visual style and branding throughout the section.
Use color-coding or arrows to draw attention to key elements or actions.
Ensure visuals are mobile-optimized and adaptable to different screen sizes.
Consider including interactive elements, such as zoom or hover effects, for a more engaging experience.
Test visuals on different devices and browsers to ensure consistent rendering and quality.
Customer Experience:
Anticipate and address common problems or challenges users may encounter.
Provide troubleshooting tips or solutions within the instructions.
Include a dedicated "Troubleshooting" subsection to address more complex issues.
Regularly review and update the "How to Use" section to reflect any changes in the product or user feedback.
Address any potential risks or hazards associated with using the product.
Include relevant safety warnings, symbols, or icons as required by regulations.
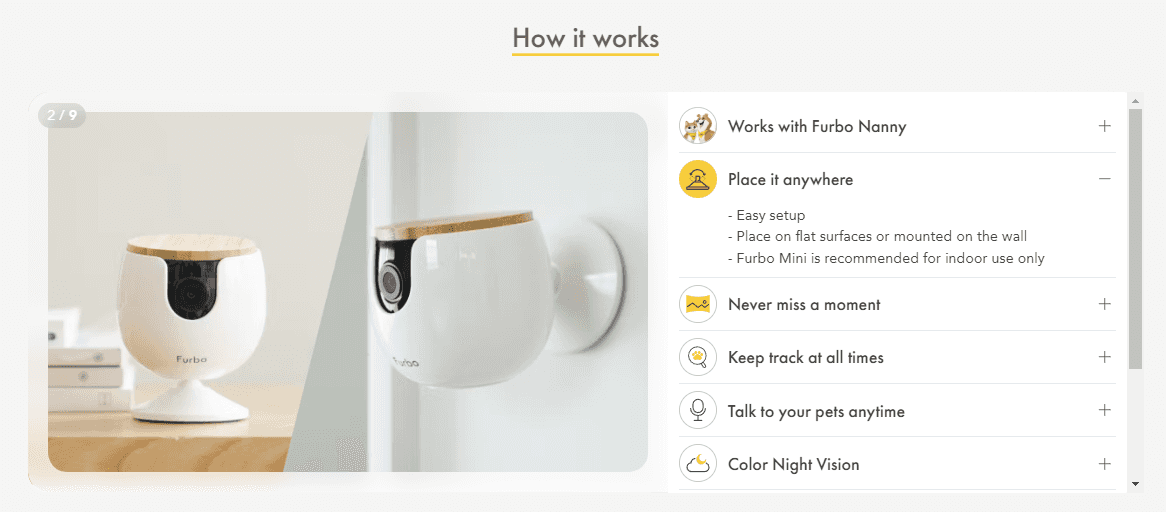
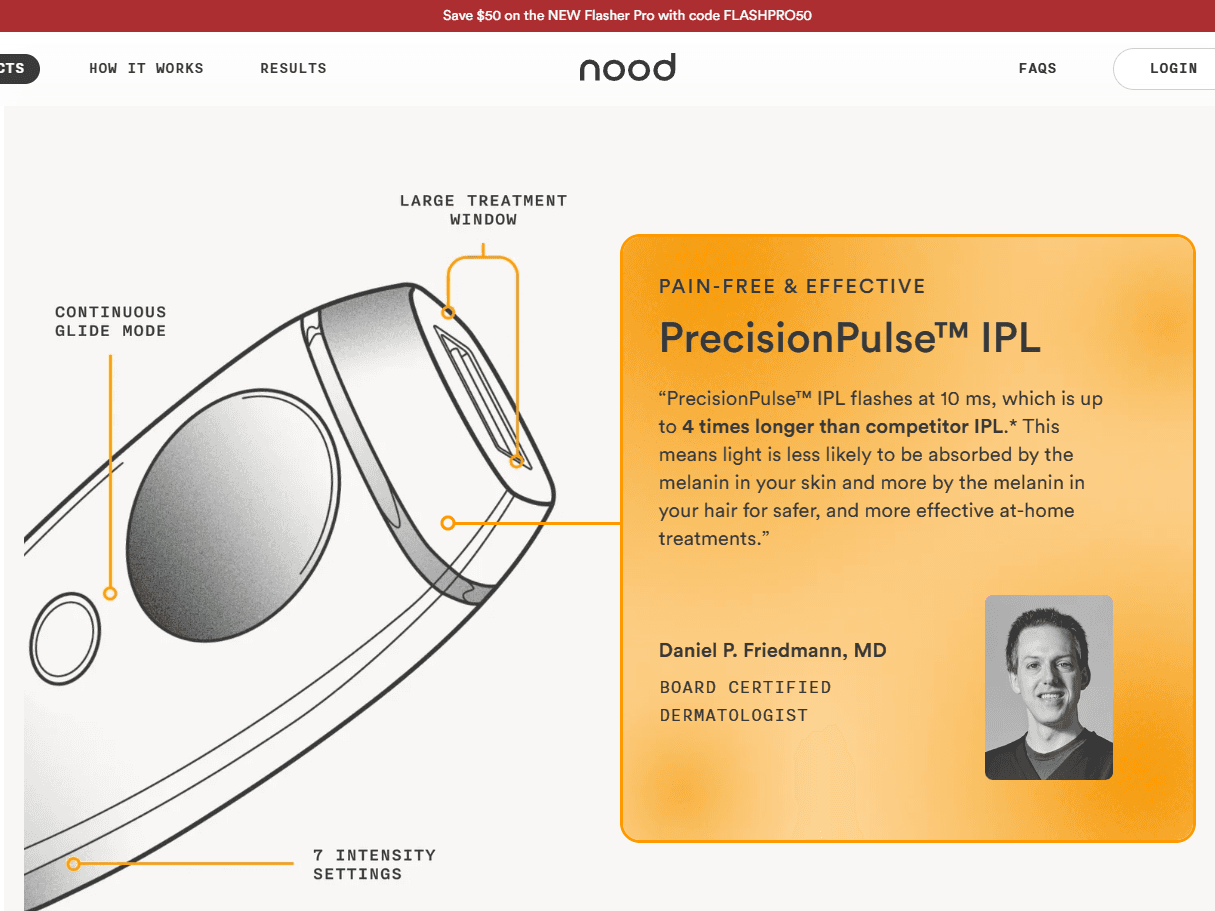
Section 7: How it works 🏭🔧
This section is like a backstage tour that gives customers a behind-the-scenes look at your product. It's all about demystifying your product and showing customers how it achieves the results they're looking for.
In this section, you can explain the process of how your product is made or how it works in clear and simple terms. Use a step-by-step approach to walk customers through the process, using visuals such as images or videos to illustrate each step.
Start by providing an overview of the process or technology behind your product, then dive into the details of how it works. Explain any unique features or mechanisms that set your product apart from others on the market.
Design & Copy:
Provide a brief introduction to the product and its purpose.
Explain why the product is unique and different from other products on the market.
List the materials used to make the product.
Highlight any special construction techniques or features that set the product apart.
Break down the process of how the product works into simple, easy-to-understand steps.
Use visuals such as diagrams or animations to illustrate each step if possible.
Explain the benefits that the process provides to the user.
Highlight how the process improves upon existing methods or products.
Highlight key differences and advantages that make your product stand out.
Section 8: Why we exist (Summary of Brand Story) 📢
Share the founder's story and explain how and why they came up with the product. Describe the inspiration behind the brand, the challenges they faced, and the values that drive them.
Start by introducing the founder and their background, then delve into the story behind the brand. Explain what motivated the founder to create the product and how it aligns with their personal values and beliefs.
This section is all about connecting with customers on a deeper level and showing them the story behind your product.
Design & Copy:
Explain what inspired the founder to start the brand and how the idea was born.
Provide a brief overview of the founder's background and experience.
Highlight any personal anecdotes or challenges faced by the founder that led to the creation of the brand.
Clearly state the brand's mission and vision.
Explain the values and principles that drive the brand's actions and decisions.
Describe the brand's long-term goals and aspirations.
Define the brand's unique selling proposition (USP) and what sets it apart from competitors.
Highlight any social or environmental initiatives that the brand is involved in.
Incorporate visuals such as images or videos to enhance the storytelling experience.
Show how the brand's story resonates with its target audience.
Highlight any shared values or beliefs that connect the brand with its customers.
Include a clear and compelling call-to-action (CTA) that prompts visitors to learn more about the brand or its products.
Use language that encourages users to explore the brand further or engage with its content.
Ensure that the tone and style of the brand story section are consistent with the overall branding of the website.
Use brand colors, fonts, and imagery that align with the brand's visual identity.
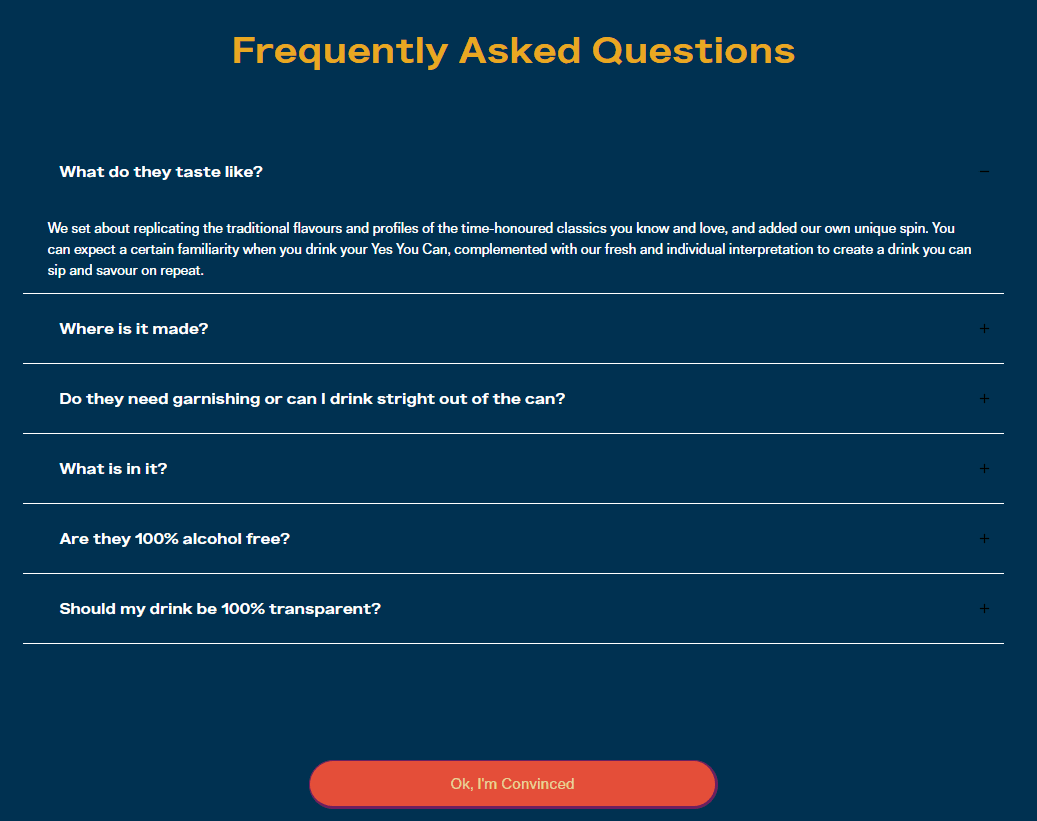
Section 9: FAQs ❓
One of the reasons why customers don’t buy a product, even after a long product page, is because they ask themselves, “is this really for me?” or “will this solve this very specific problem that I have?”
This section clears this objection and paves a clear path to the cart.
In this section, you can anticipate the most frequently asked questions about your product and provide clear and concise answers. Make the questions and the answers as clear as possible.
Design & Copy:
List out the most frequently asked questions about the product.
Include questions about the product's features, benefits, and usage.
Write clear and concise answers to each question.
Use simple language that is easy for customers to understand.
Include questions that address nuanced or specific situations that customers may encounter.
Provide detailed answers that explain how to handle these situations.
If applicable, include technical specifications or details about the product.
Provide explanations for technical terms or jargon used in the answers.
Use headings and subheadings to make it easy for customers to find the information they need.
Regularly review and update the FAQ section to include new questions or address changes to the product.
Remove outdated questions or information to keep the section relevant.
Include contact information (e.g., email, phone number) for customers to reach out for further assistance.
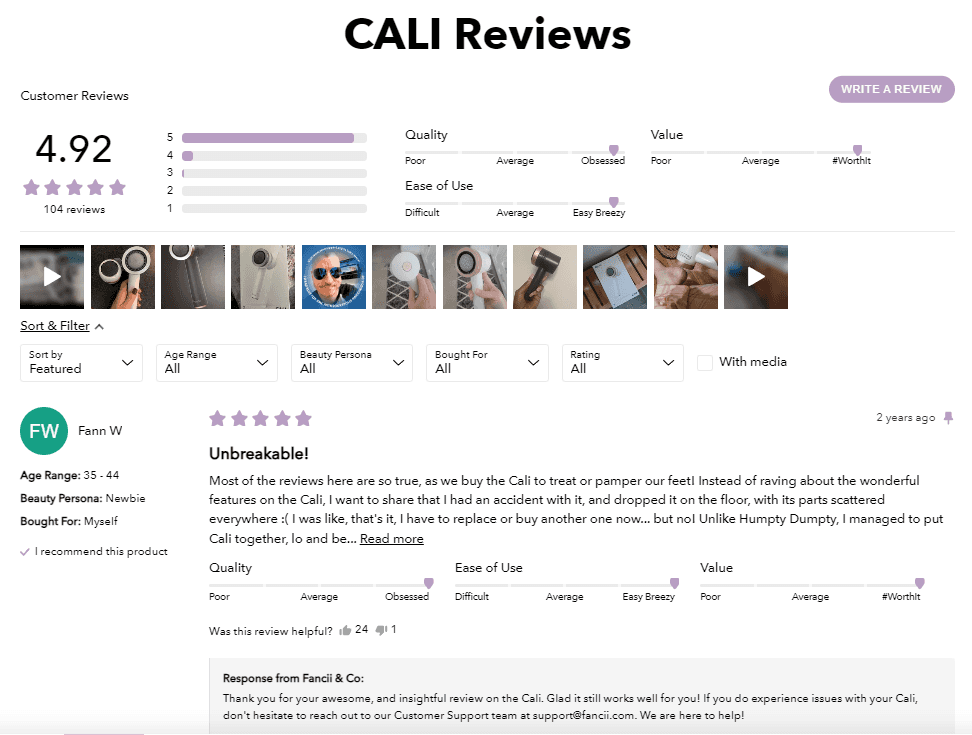
Section 10: Comments & Reviews 💭
The Reviews section is a spotlight that showcases the experiences and opinions of real customers who have used your product. It's all about building trust and credibility.
In this section, you can display customer reviews along with their photos or videos of using the product. Start by selecting a diverse range of reviews that represent different perspectives and experiences. Include both positive and constructive reviews to provide a balanced view of your product.
Design & Copy:
Ensure that customers can easily leave comments and reviews on the product page.
Provide clear instructions on how to leave a comment or review.
Regularly monitor and moderate comments and reviews to ensure they are appropriate and relevant.
Encourage customers to provide honest feedback by assuring them that their opinions are valued.
Display customer reviews prominently
Use a rating system (e.g., stars) to provide a quick visual summary of the overall feedback.
Include reviews from customers with different experiences and perspectives.
Highlight both positive and negative reviews to provide a balanced view of the product.
Display the reviewer's name and, if applicable, their location or other relevant details.
Filters and sorting options to allow customers to find relevant reviews easily (e.g., by rating, recency, or specific features mentioned).
This checklist is not a random collection of "tips and tricks"—it’s a proven framework that turns an average, forgettable product page into a full-blown money-making machine. It’s a battle-tested, results-driven roadmap that’s helped generate six-figure sales for brands just like yours.
When you follow these steps, you’re building an experience. One that makes customers feel confident, engaged, and ready to hit that Buy Now button.